ORACLE PRIMAVERA P6
DOWNLOAD THE PDF HERE
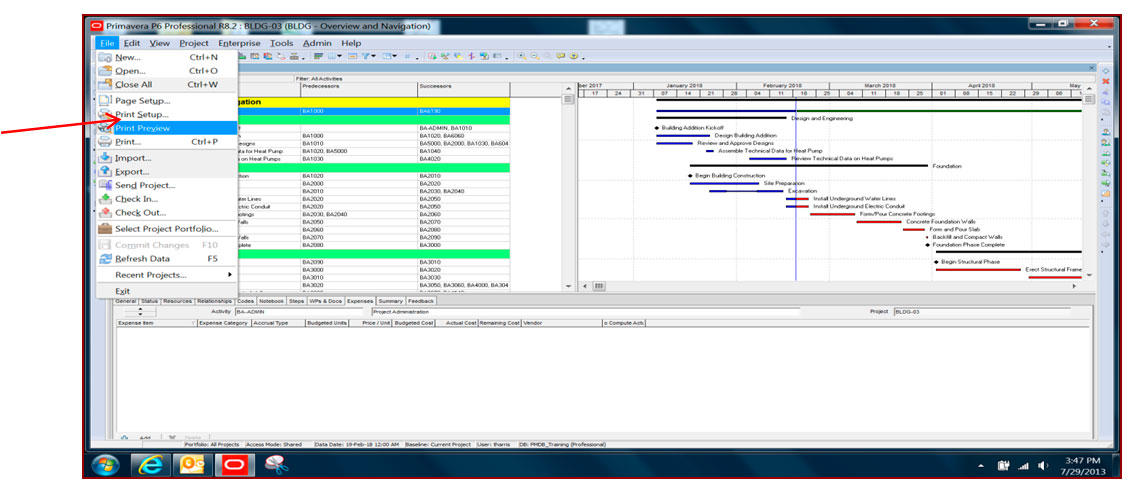
In the file menu you will find the print preview icon, this is where you will customize the headers and footers

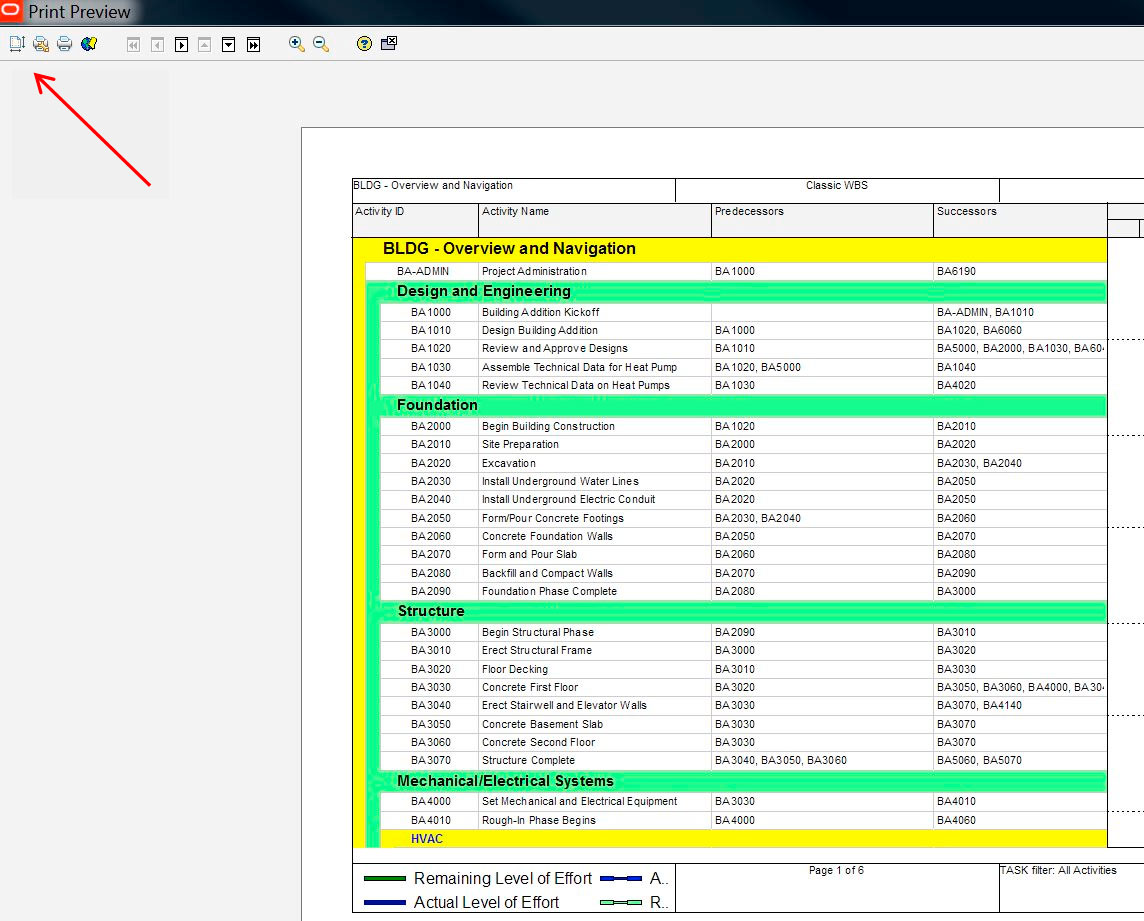
In the upper left hand corner, click on the white ‘Page Setup’ Icon (see arrow below)

Page Setup Options
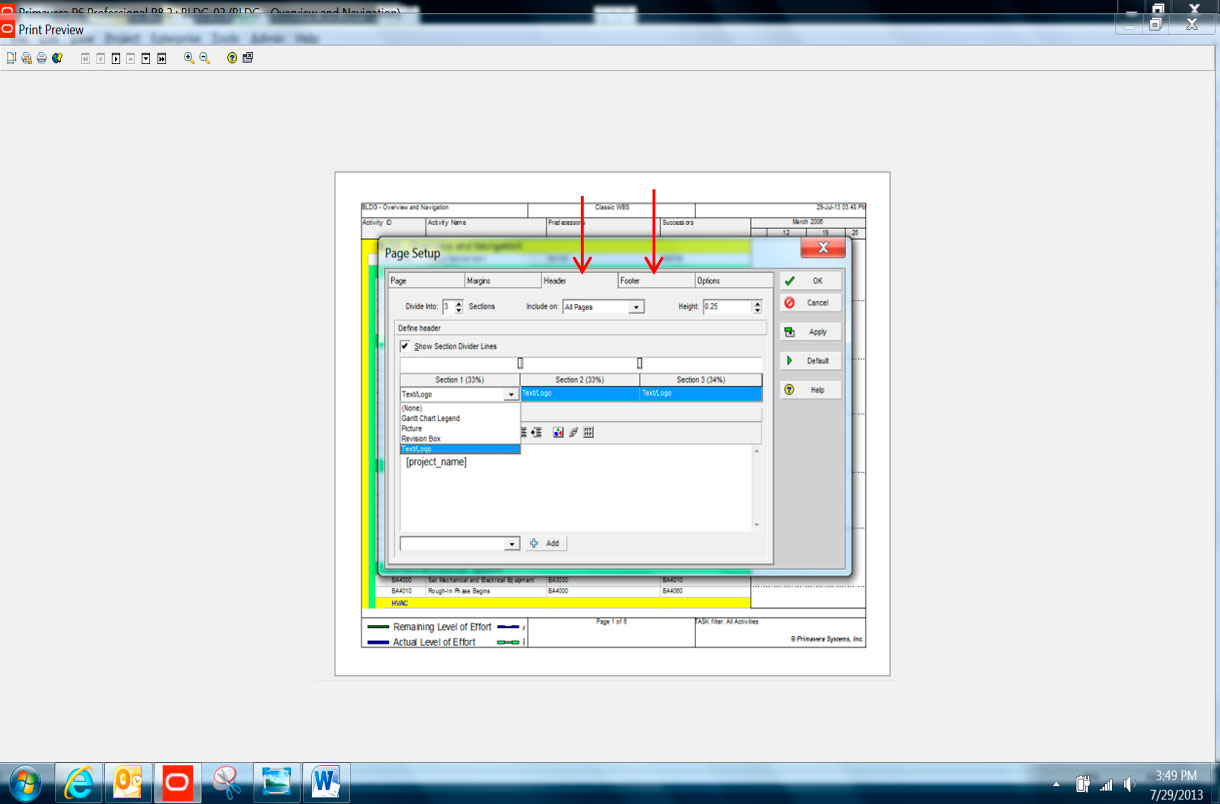
After clicking page setup you will see your page setup options that will allow you to customize the page, margins, header, footer and options.

Customizing the Header
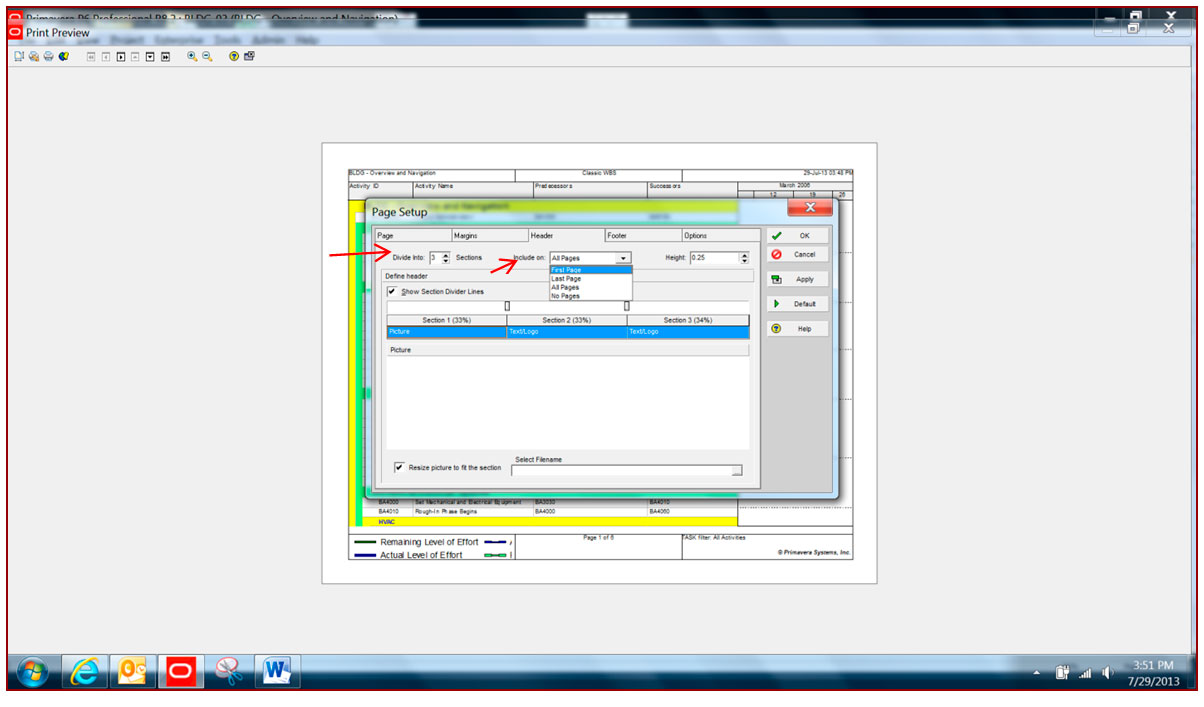
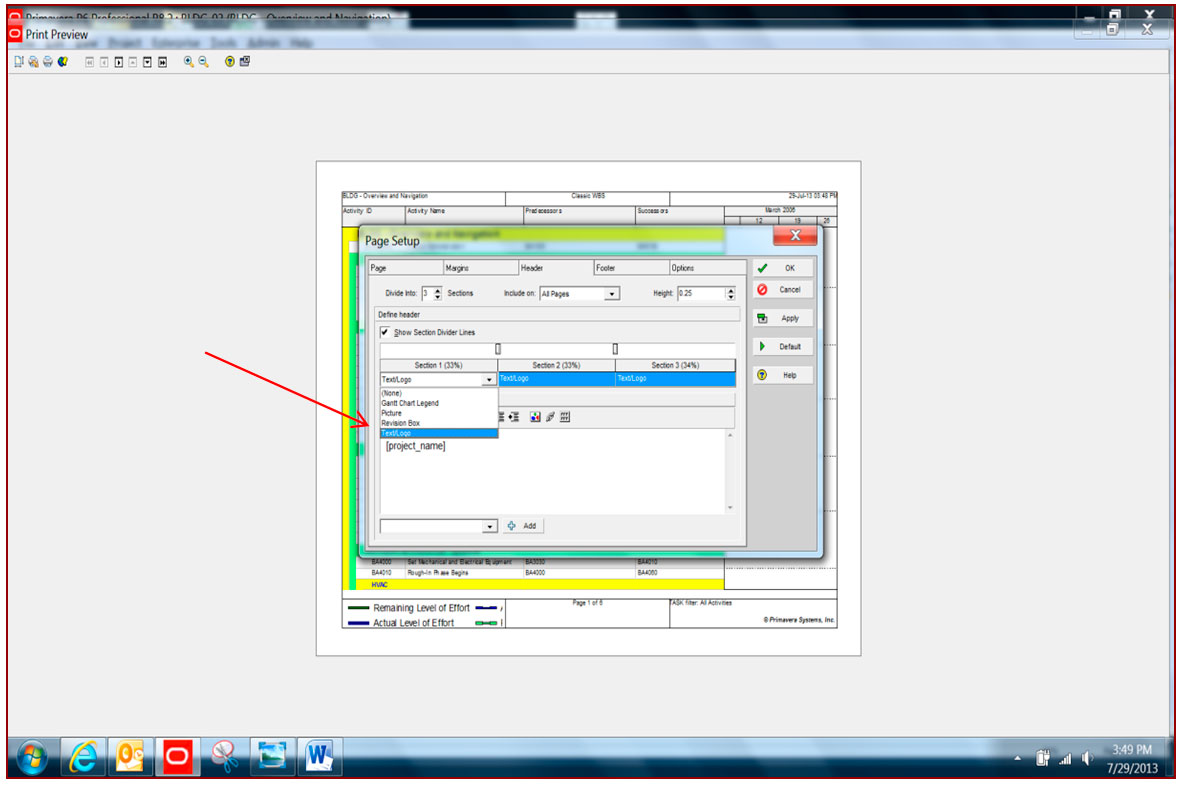
Adding company logo to the header. You have the option to include on first page, last page or all pages. You can divide the headers up to 5 sections. This example is showing 3 sections

Select the section you want to add the picture from the drop down menu

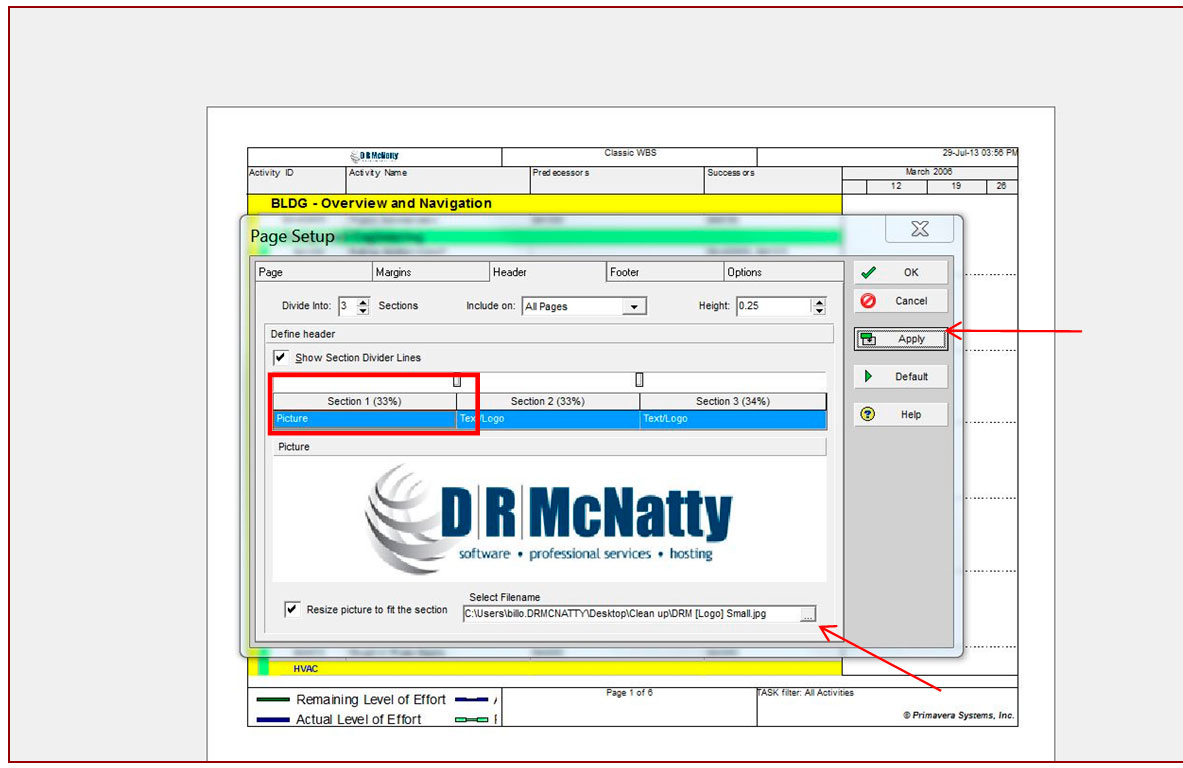
Adding Picture/Logo
Find location of your picture then click apply to add your changes

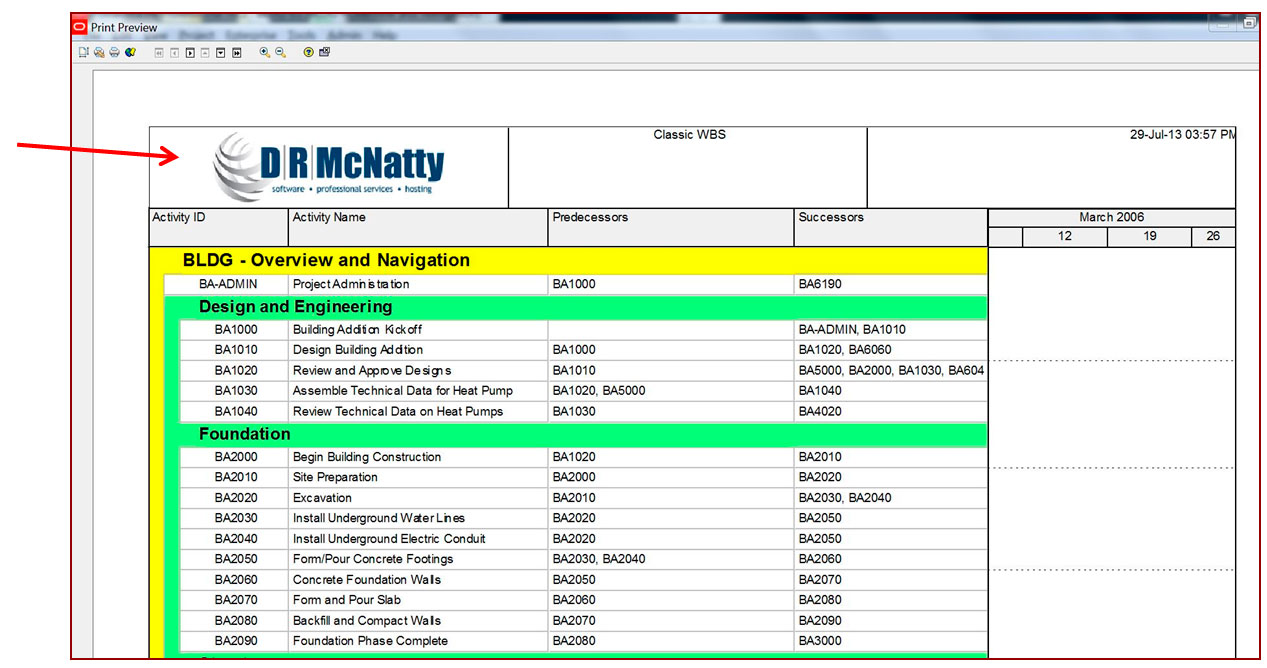
Logo is now is now added to the layout in section 1

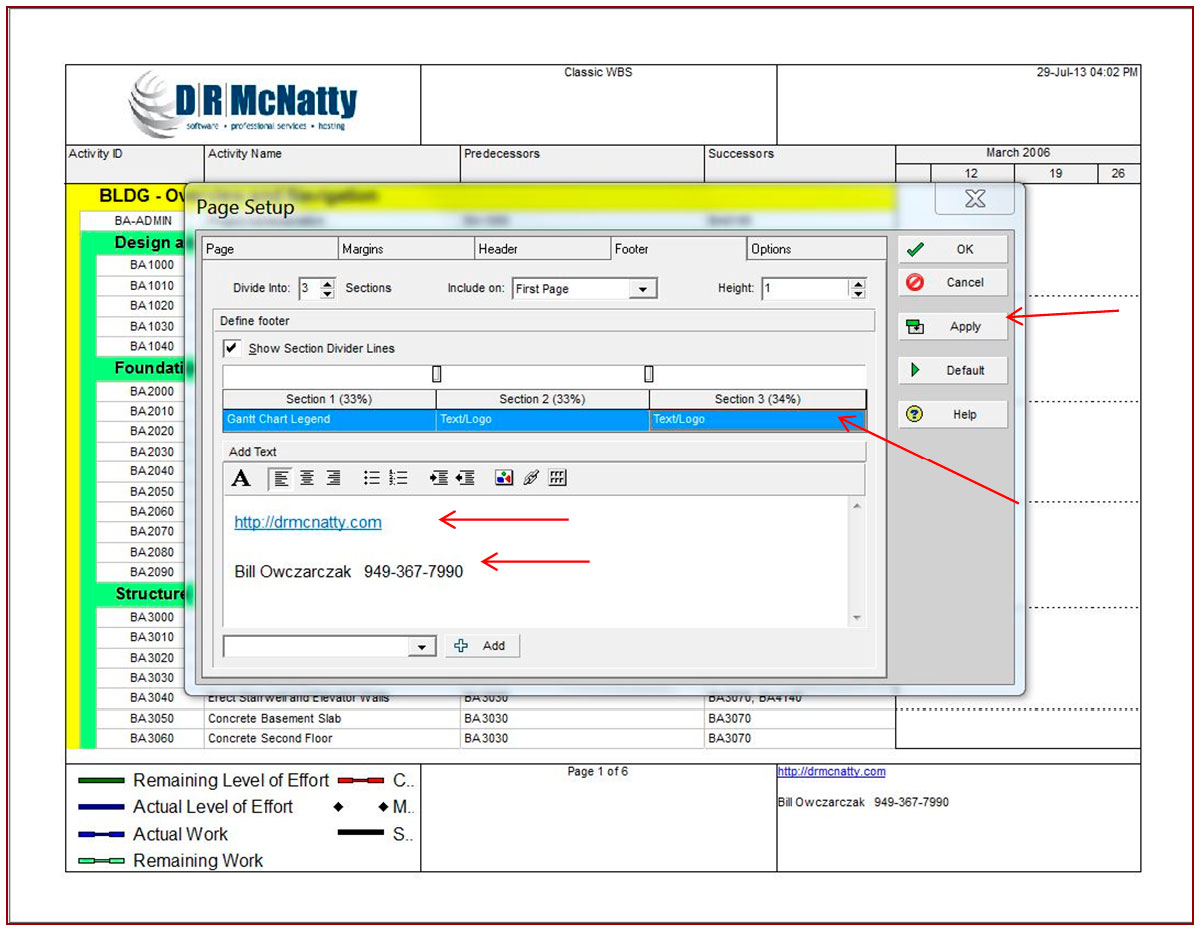
Footer
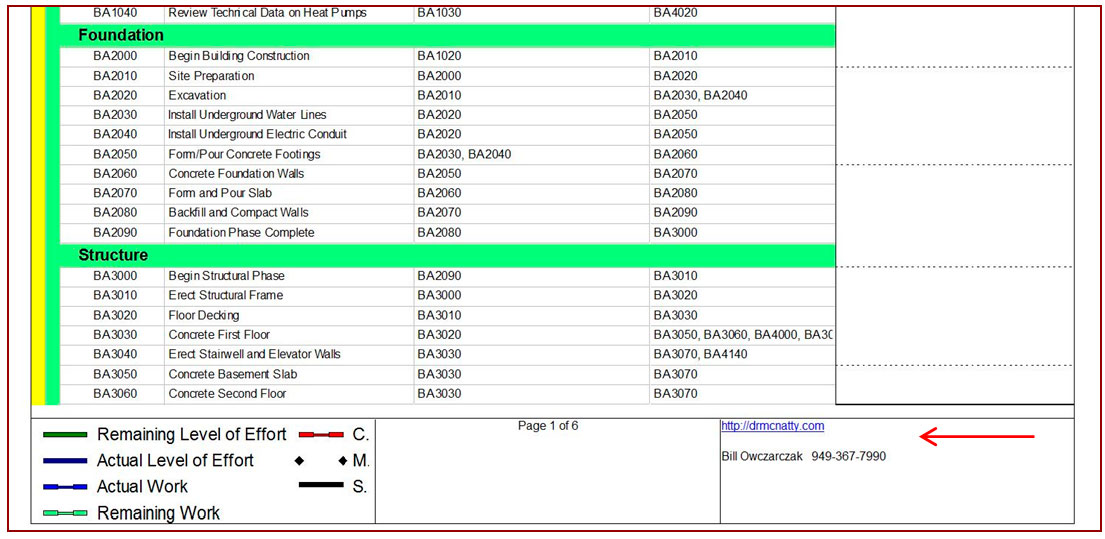
In Section 3- I added my company website and my name with my company phone number. After adding the information in the text box, click apply to see the changes you made.

Footer
See lower right of page- DRMcNatty website link with my name and contact info is now added to the layout.

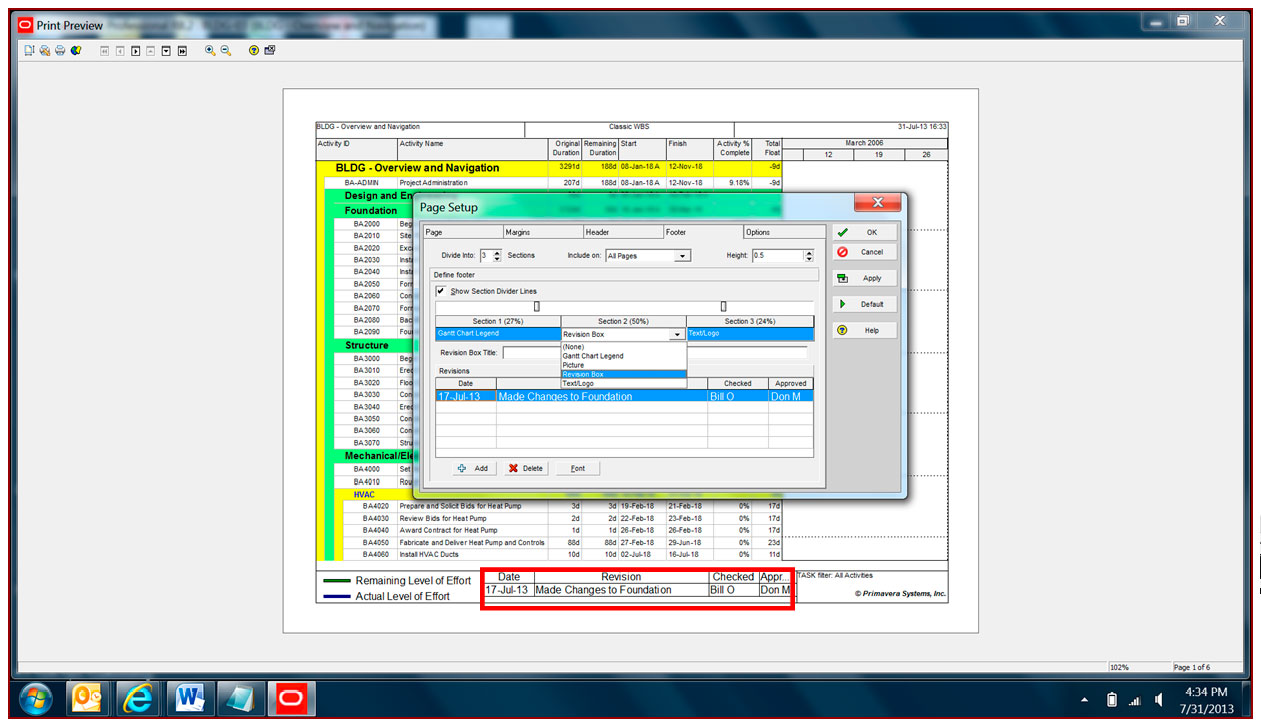
Revision Box
You have the option of adding a revision box when changes are made to the schedule. I added one revision line with. This gives you the ability to highlight specific’s of the schedule. My example below shows how easy you can add this.

Questions?
Bill Owczarczak| Sales and Services Support Consultant
C.949-547-5337 | T. 877.367.7990 x4070
billo@drmcnatty.com
26300 La Alameda, Suite 250
Mission Viejo, CA 92691 USA
